Sito lento , verifichiamo le cause
Durante la navigazione e la costruzione di un sito spesso ci rendiamo conto di alcuni rallentamenti che vanno ad aumentare nel tempo a causa di nuovi file presenti sul sito che rendono le pagine sempre piu pesanti .Come dobbiamo comportarci in questi casi ? rimuovere a caso varie parti è praticamente privo di senso , la miglior soluzione è analizzare la velocità di caricamento di ognuna al fine di aumentare la velocità comprimendole o eliminandole se necessario.
Quali tools utiliziamo ?
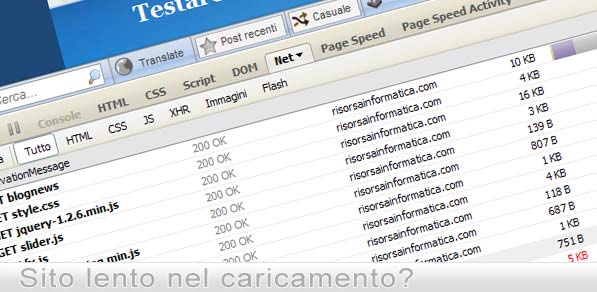
- Firebug : (estensione firefox) sotto la voce Net , selezionando attiva il quale mostrerà come in immagine tutti i tempi di risposta
- Pagespeed : Analizza la performance restituendoci una lista di consigli su come ottimizzare ad esempio rimuovere css inutilizzato , abilitare la compressione gzip , combinare js esterno e molto altro .
- Pingdom : Simile a firebug ma direttamente online , farà un report con indicato il tempo di caricamento totale , il peso delle imamgini , html , css e script separatamente




4 commenti
Monica · 3 Gennaio 2010 alle 20:55
Siete grandi , questo ci voleva proprio con la decisione dei motori di ricerca che guarderanno con maggiore importanza questo fattore !
gravat · 10 Gennaio 2010 alle 15:11
Io ho migliorato molto ma essendo in locale ancora i test non posso farli del tutto
Gurulat · 12 Gennaio 2010 alle 06:33
A me dice tempo scaduto ! come è possibile ?
Alexia · 12 Gennaio 2010 alle 11:39
Forse dipende dal server ? prova a fare un ping e vedere se dà risposta
I commenti sono chiusi.