Modificare un tema wordpress Parte 1
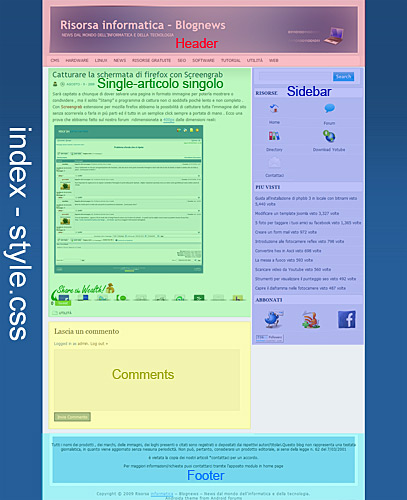
Inizia qui la prima guida su come modificare un tema per la piattaforma piu amata dai blogger WordPress . In questa prima parte andremo a vedere quali sono i passaggi per poter personalizzare il nostro template eccetto la parte grafica che verrà vista nel secondo punto .
La prima cosa da fare è seleziona il tema sulla quale si vuole lavorare ed iniziare a vedere quali punti dobbiamo cambiare . La maggior parte di questi sono in lingua inglese e supponiamo di dover portare il tutto in italiano .
Andiamo nel pannello di amministrazione e sotto la voce aspetto troviamo “editor” che ci permette di visualizzare direttamente dal browser il codice delle varie pagine . Avremo quindi a disposizione le pagine di default principali :
- Archive.php : La pagina dove si gestiscono gli archivi per mese categoria anno o autore
- Header.php : Testata superiore del nostro blog che contiene in genere titolo descrizione ed eventuale menù
- Single.php : Mostra l’articolo singolo escluso il resto della pagina
- Sidebar.php : Barra laterale nella quale vengono aggiunti widget categorie e simili
- Comments.php : Struttura del modulo dei commenti comprese le segnalazioni errori
- Index.php : La parte principale che gestisce le varie parti che compongo l’intero blog
- Footer.php : Detto piè di pagina , la parte inferiore del sito dove troviamo i copyright e pubblicità
- 404.php : Questa verrà mostrata solo in caso di link errato o pagina non trovata
- Style.css :Il foglio di stile che ci permette di personalizzare graficamente i vari componenti
Suddividiamo le parti principali che compongono la pagina :
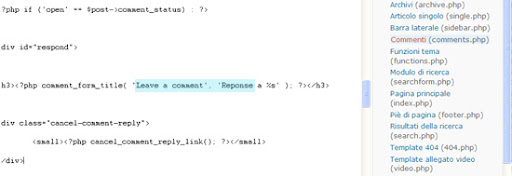
Entriamo nell’editor dal nostro pannello e noteremo le pagine appena spiegate sulla destra . Supponiamo di dover tradurre parte del template nella sezione dei commenti e di conseguenza apriremo comments.php . Troviamo le parti interessate confrontandole dall’interfaccia del nostro sito dove troviamo Leave a comment , reponse che tradurremo in Lascia un commento , Rispondi : come nell’immagine:
Prima di effettuare operazioni di questo tipo soprattutto se la prima volta è fortemente consigliato un backup dei file originali che compongono il tema .
Nei prossimi articoli vedremo come modificare la parte grafica del nostro blog grazie ad i fogli di stile e qualche implementazione in php .





16 commenti
S4m l0renzi · 13 Agosto 2009 alle 21:28
Chiedo scusa ma non ho capito dove si trova l’editor
Sara xp · 14 Agosto 2009 alle 10:14
Da qui ho capito un paio di cose che non mi erano chiare , aspetto la parte grafica 🙂
admin · 14 Agosto 2009 alle 11:15
Lo trova aggiungendo all’url /wp-admin/theme-editor.php .
admin · 14 Agosto 2009 alle 11:16
@Sara , ci fà piacere , stiamo preparando le immagini . Sarà a breve disponibile.
leoanrdo · 18 Agosto 2009 alle 14:25
ciao. volevo sapere come si fa a cambiare la barra laterale sidebar a seconda della pagina che abbiamo. li io inserisco la pubblicità solo che vorrei mettere pubblicità diversa a seconda delle pagine ( e quindi argomenti) del blog.
potresti rispondermi via mail se puoi(offro lo scambio link se vuoi)?
ciao e grazie
admin · 18 Agosto 2009 alle 17:52
@leoanrdo abbiamo appena creato un articolo che ne spiega il funzionamento tramite plugin
simons · 29 Agosto 2009 alle 11:29
Dove trovo il css ?
admin · 20 Settembre 2009 alle 12:26
Nella cartella contenente il template o come indicato dall’editor nell’articolo .
Roberto N. · 27 Novembre 2009 alle 11:25
Guida chiarissima riesco ora a capire un pò il funzionamento dei temi , diverso da quelli di joomla alla quale ho piu dimestichezza
Giovanna · 29 Novembre 2010 alle 13:42
Bene ,ho ora chiaro il concetto delle varie divisioni delle pagine php che ho trovato sul server nella cartella del template solo che volevo sapere se esiste un editor visuale che mi faccia capire al volo cosa sto per modificare
AleCss · 27 Gennaio 2011 alle 00:35
Bell’articolo, ma la prosecuzione? Non trovo qui sul blog le parti seguenti della guida.
Giorgio Mazzolini · 23 Agosto 2012 alle 15:22
Attendo con piacere il proseguo di questa interessante iniziativa, complimenti
Wordpress : sidebar diversa per ogni pagina | Risorsa informatica - Blognews · 18 Agosto 2009 alle 18:05
[…] alla richiesta del nostro lettore leoandro in modificare tema wordpress , il quale chiede come si possa gestire la barra laterale per ogni singola pagina potendo cosi […]
Personalizzare Word Press · 14 Maggio 2010 alle 22:03
[…] […]
Domandone su Wordpress · 10 Dicembre 2010 alle 13:12
[…] […]
Wordpress, iniziamo! - Pagina 2 · 28 Maggio 2011 alle 10:30
[…] di come vorrei la struttura della home. Ho trovato due articoli che mi possono tornare utili: Modificare un tema wordpress Parte 1 | Risorsa informatica – Blognews (grazie Gemedj) e questo [GUIDA] Creare Tema WordPress da Zero Ora ho solo un piccolo problema […]
I commenti sono chiusi.