Web
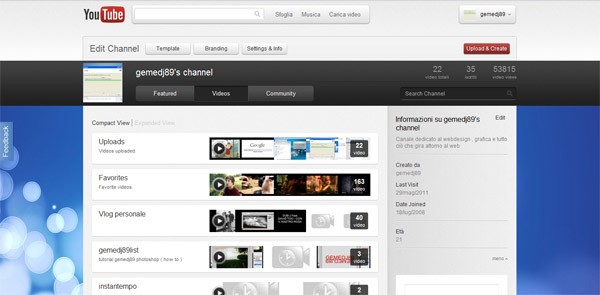
Youtube Cosmic Panda , un nuovo design !
Google in questo periodo ci sta forse viziando con molte novità ma soprattutto con uno stile minimal che ha interessato quasi tutti i suoi servizi e non poteva mancare Youtube con la quale viene lanciato un design più scuro e rifinito nei dettagli , chiamato : Cosmic Panda . Vediamo alcuni Leggi tutto…