Invitare gli utenti a cambiare un vecchio browser

Come ben sappiamo i vecchi browser tendono ad interpretare non correttamente le pagine create con i nuovi standard e quindi il visitatore potrebbe reputare il sito in questione poco professionale . Come possiamo porre rimedio senza rifare la struttura ?
Una delle soluzioni più veloce è invitare il visitatore a far cambiare browser aggiornandolo con uno da noi consigliato.
Per mostrarvi il procedimento da svolgere vi mostreremo un esempio su un template:
La prima cosa da fare è aprire la pagina sulla quale si vuol lavorare , nel nostro caso dato che si tratta di un tema joomla andremo a editare la index.php
1) stabiliamo delle condizioni quindi
[php] <!–[if lt IE 7]> [/php]
cioè se stiamo usando internet explorer 7 o inferiore :
[php]<div style=’border: 1px solid #F7941D; background: #FEEFDA; text-align: center; clear: both; height: 75px; position: relative;’>
<div style=’position: absolute; right: 3px; top: 3px; font-family: courier new; font-weight: bold;’><a href=’#’ onclick=’javascript:this.parentNode.parentNode.style.display="none"; return false;’><img src='<?php echo $this->baseurl?>/templates/<?php echo $this->template?>/images/ie6/ie6.jpg’ style=’border: none;’ alt=’Chiudi la finestra’/></a></div>
<div style=’width: 640px; margin: 0 auto; text-align: left; padding: 0; overflow: hidden; color: black;’>
<div style=’width: 75px; float: left;’><img src='<?php echo $this->baseurl?>/templates/<?php echo $this->template?>/images/ie6/ie6error.jpg’ alt=’Error!’/></div>
<div style=’width: 275px; float: left; font-family: Arial, sans-serif;’>
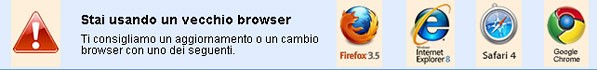
<div style=’font-size: 14px; font-weight: bold; margin-top: 12px;’>Stai utilizzando un vecchio browser</div>
<div style=’font-size: 12px; margin-top: 6px; line-height: 12px;’>Ti consigliamo un aggiornamento o un cambio con uno dei seguenti.</div>
</div>
<div style=’width: 75px; float: left;’><a href=’https://www.firefox.com’ target=’_blank’><img src='<?php echo $this->baseurl?>/templates/<?php echo $this->template?>/images/ie6/firefox.jpg’ style=’border: none;’ alt=Scarica Firefox’/></a></div>
<div style=’width: 75px; float: left;’><a href=’https://www.browserforthebetter.com/download.html’ target=’_blank’><img src='<?php echo $this->baseurl?>/templates/<?php echo $this->template?>/images/ie6/ie8.jpg’ style=’border: none;’ alt=’Scarica Internet Explorer 8’/></a></div>
<div style=’width: 73px; float: left;’><a href=’https://www.apple.com/safari/download/’ target=’_blank’><img src='<?php echo $this->baseurl?>/templates/<?php echo $this->template?>/images/ie6/safari.jpg’ style=’border: none;’ alt=’Scarica Safari ‘/></a></div>
<div style=’float: left;’><a href=’https://www.google.com/chrome’ target=’_blank’><img src='<?php echo $this->baseurl?>/templates/<?php echo $this->template?>/images/ie6/chrome.jpg’ style=’border: none;’ alt=’Scarica Google Chrome’/></a></div>
</div>
</div>[/php]
Abbiamo quindi creato un div con all’interno delle immagini dei browser più recenti ed il link alla pagina di download che potremo modificare attraverso il css
chiudiamo la condizione precedentemente aperta
[php] <![endif]–> [/php]
Abbiamo utilizzato una cartella chiamata ie6 per contenere le icone che andrete a inserire il tutto basato su colori e dimensioni per il tema pqsoft ma modificabili a proprio piacimento .
Risultato:



3 commenti
Clara · 17 Febbraio 2010 alle 12:40
Ottima soluzione , non ci avevo pensato !
Riccardo M. · 17 Febbraio 2010 alle 16:47
Non ci riesco , non capisco dove sbaglio !
admin · 17 Febbraio 2010 alle 16:51
Può scriverci sul forum per riceve assistenza magari indicando maggiori dettagli sul problema che riscontra.
Intanto la invito a controllare che stia scrivendo tra i tag body
I commenti sono chiusi.